Whether you can’t decide which React component library to use for your React applications, or you're simply curious to know how the popular libraries stack up against each other, you're in the right spot. In this article, I will compare ten of the most popular React component libraries and evaluate them based on popularity, robustness, and other qualities. The best component libraries have support for other elements of React (like React hooks) and a broad user base.
To make accurate comparisons in this article, I’ll use the following metrics:
- GitHub activity.
- Job Listings, requiring the libraries on LinkedIn Jobs and Indeed.
- NPM downloads.
- Reviews on Quora and Reddit.
- Number of questions on Stack Overflow.
All these sources indicate interest, usage, and growth. I'll also consider some of these other factors:
- Internationalization
- RTL support
- Paid support
- Paid themes
- Quality of documentation
While there's no best React component library, this article should help you get closer to picking one that's right for your project. Let's dive in!
Material UI
Material UI, the undisputed heavyweight champion of the React component libraries on this list, was created according to Google’s Material Design guidelines. Launched in 2014, it currently has 71K stars, 23.9K forks, 2284 contributors, and 687K users on GitHub, indicating lots of active maintainers and a vibrant community. A large community also means that bugs are fixed faster.
Of all the component libraries on this list, Material UI is the one with the most GitHub users, followed by React Bootstrap and AntD. In other words, it’s the most battle-tested. According to npmjs.com, it has 2,222,083 weekly downloads, cementing its position as the most used library on our list. The library comes with a lot of features out of the box (buttons, slider, badge, divider, tooltip, etc.), and you will achieve optimal results with them if you are familiar with Material Design principles. It also has support for other elements like React hooks.
If you will be doing a lot of customization, Material UI is probably not the best option for you, as unlike a React component library like Rebass, it is very opinionated. To be clear, it is possible to customize Material UI; it just takes a lot of tweaking, and trying to overwrite its styles can easily get messy. However, if you are looking for a library with which you can hit the ground running in designing a good-looking UI for your app and won’t be doing a lot of customization, then Material UI is a good choice for you.
A lot of developers seem to be turned off by the fact that Material UI uses CSS-in-JS because, they argue, styling belongs in CSS rather than JavaScript.
In addition, some readers might want to know which library is the most “lucrative” from a job opportunity viewpoint. A search for the phrase “material UI” on Indeed.com returns an impressive 650 listings. On LinkedIn Jobs, 791 listings with US locations indicate a preference for Material UI. On this list, Material UI is the library mentioned most frequently in job listings.
Another metric by which we can compare these libraries is the number of questions posted on Stack Overflow. Personally, I always want to know what the community around a given technology is like before I start using it. It’s always a relief to find that someone else has already encountered the problem you are having and discovered a solution to it. Even if no one has found the answer yet, it’s always nice to know that there’s a large community of people waiting to answer your questions or help you solve a problem. For programming languages, frameworks, and libraries, Stack Overflow is almost as important as official documentation. A quick search for “material ui” on Stack Overflow produces 16,260 results.
Another edge that Material UI has over the other React component libraries on this list is its robust, premium themes store. Material UI supports internationalization (or i18n). It currently supports over 32 languages.
In the tech world, it is common to speculate how long a tool will last based on the size of the companies using it. Based on this aspect, Material UI is a clear winner, as it is built on Google’s Material Design system and is used by various companies, such as NASA, Amazon, Netflix, and Spotify.
To get started using Material UI, you can install it with either npm or yarn:
npm install @material-ui/core
yarn add @material-ui/core
Unlike Bootstrap and AntD, you don’t need to import any CSS files after installation. Material UI takes care of this for you, making its setup a tad easier. You can simply proceed to use its components. Here is how Material UI’s button component is imported and used:
import { Button } from '@material-ui/core';
function SignUp() {
return <Button color="primary">Sign Up</Button>;
}
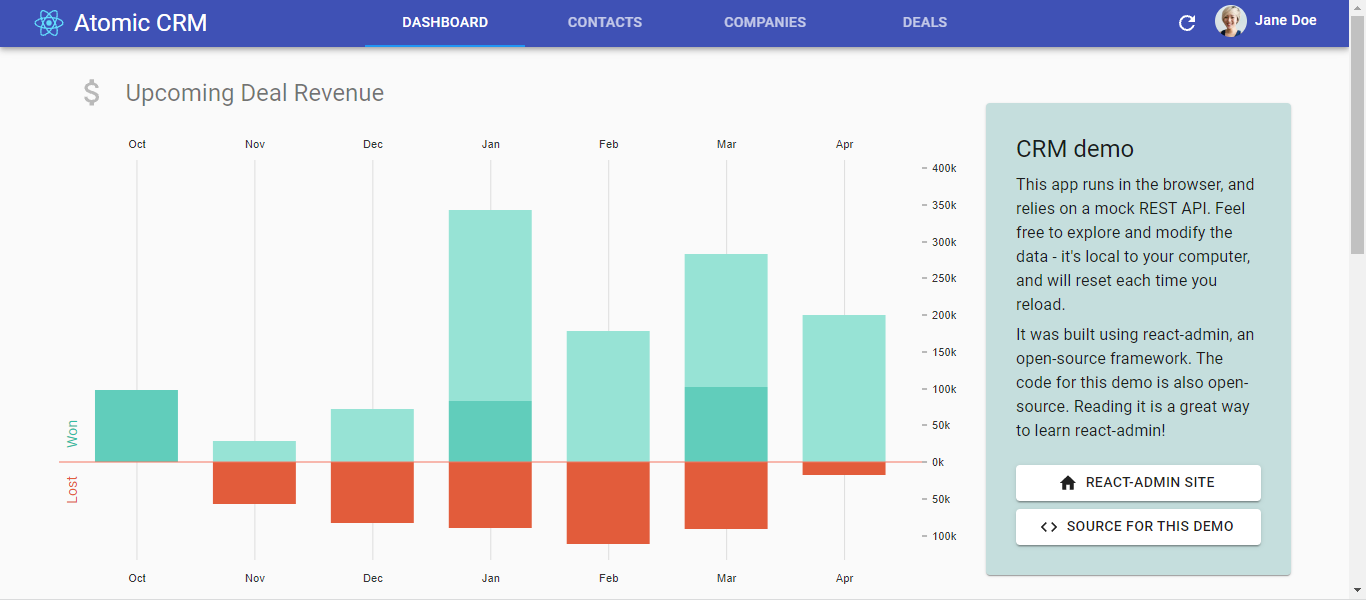
Check out some sample websites built with Material Ui here.
 Atomic CRM, Created with Material UI
Atomic CRM, Created with Material UI
Ant Design
AntD attempts to set itself apart from other React component libraries by advertising itself as a React component library for enterprise-level products. This means it’s geared towards building dashboards, admin tools, etc.
Created in 2014, it currently has 74.4K stars, 30.2K forks, 1488 contributors, and 235K users on GitHub. Of all the libraries on this list, AntD is the one with the most GitHub stars, followed by Material UI and Semantic UI. According to npmjs.com, it has 744,739 weekly downloads.
AntD was created by a Chinese company, so you’ll often find comments written in Chinese on its GitHub issues pages and forums on which AtnD questions are asked, leaving non-Chinese-speaking developers clueless. Many devs also seem to have issues with the way AntD maintainers make certain features non-optional (i.e., not deemed fit for enterprise applications) and difficult to override. There have also been complaints about the maintainers’ approach to issues raised by the AntD community.
Unlike Semantic UI, AntD supports internationalization (or i18n). It currently supports over 55 languages and provides support for RTL development. While AntD does seem to have a premium theme like Material UI, it doesn’t provide the numerous options that Material UI does.
A search for the phrase ‘Ant Design’ on Indeed.com returns 148 results. It’s the third most frequently mentioned library on our list, after Material UI and Semantic UI. On LinkedIn Jobs, 259 listings specify Ant Design as a requirement or preference.
A quick search for “ant design” on Stack Overflow produces 3539 results, behind Material UI, Semantic UI, and React Bootstrap.
AntD’s documentation is great but not as good as Material UI’s. The component pages are a bit disorganized, with too much information crowded together. I also noticed some typographical and grammatical errors.
To get started using AntD, you can install it with either npm or yarn:
npm install antd
Or
yarn add antd
After installation, import its CSS file.
import 'antd/dist/antd.css';
To use any of AntD’s components, such as Button, simply import it and use it in your React function.
import { Button } from "antd";
function SignUp() {
return <Button type="primary">Sign Up</Button>;
}
Unlike Material UI, AntD does not offer paid support. Developers can open issues on GitHub or ask questions on Stack Overflow.
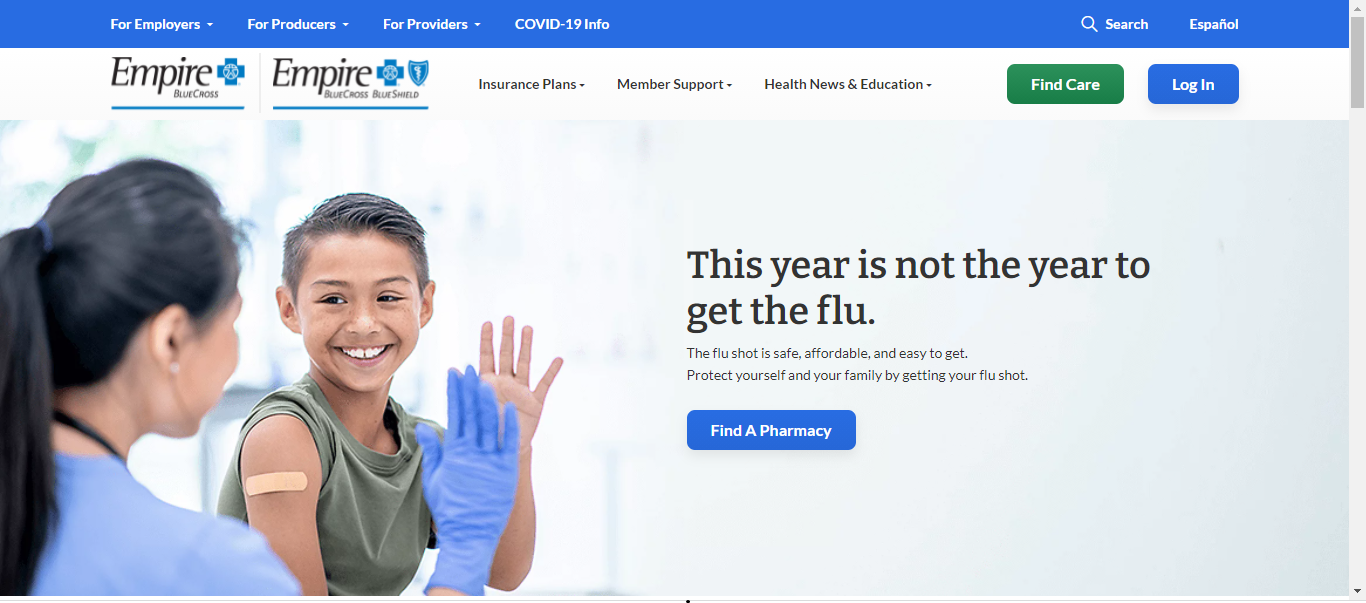
Here is a sample website built with AntD: Empire Blue.
 Empire Blue, Created with AntD
Empire Blue, Created with AntD
Semantic UI
Created in 2013, Semantic UI currently has 49.6.K stars, 5.1K forks, 201 contributors, and 12.6K users on GitHub. According to npm, Semantic UI has 7,921 weekly downloads, the lowest number of downloads on our list. This is because no significant updates have been made to the library in the last three years.
A quick search for the phrase ”semantic ui” on Indeed.com returns 170 listings, putting it behind Material UI and above Ant Design. This shows that a significant number of organizations are working with the library and looking to hire developers who are familiar with it. On LinkedIn Jobs, 264 listings specify Semantic UI as a requirement or preference.
This React component library comes with components like List, Loader, Breadcrumb, Button, Form, etc. With Semantic UI, you have a lot of freedom to customize your website and give it a unique look. You do not feel as restricted as you would with libraries like Material UI and Bootstrap, although Semantic UI does not provide as many components as these two.
Over a billion people in the world speak languages that use right-to-left text direction, and Semantic UI provides RTL support. The other libraries on our list that provide RTL support are Material UI, AntD, React Bootstrap, and Reactstrap. The rest do not.
Semantic UI currently does not support internationalization and does not provide premium support and themes.
A quick search for “semantic ui” on Stack Overflow produces 6650 results. Pretty impressive.
Semantic UI’s documentation is okay but not as good as AntD’s or Material UI’s. AntD’s and Material UI’s have links to code editors like CodeSandbox and StackBlitz beside every component example, so developers can easily edit them.
To get started using Semantic UI, you can install it with either npm or yarn:
npm install semantic-ui-react semantic-ui-css
Or
yarn add semantic-ui-react semantic-ui-css
Next, import its CSS file and the component you wish to use:
import 'semantic-ui-css/semantic.min.css';
import { Button } from 'semantic-ui-react'
And use the component in your React function:
function SignUp() {
return <Button primary>Sign Up</Button>;
}
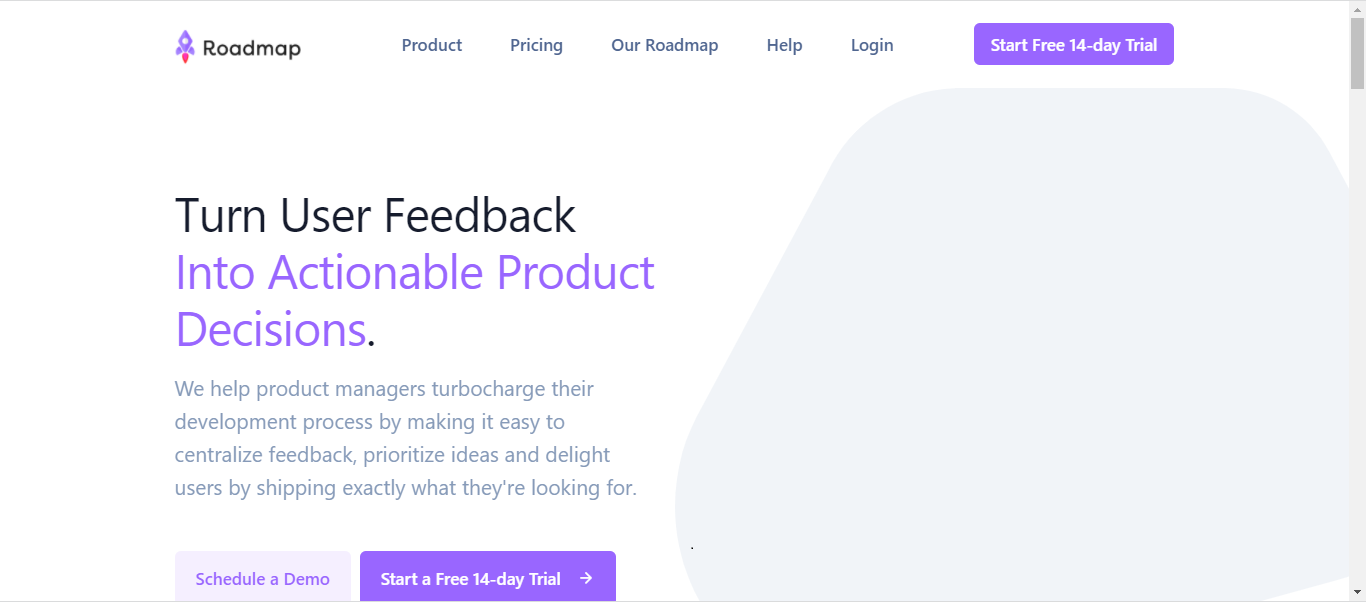
Here is an example of a website built with Semantic UI: Roadmap
 Roadmap, Created with Semantic UI
Roadmap, Created with Semantic UI
React Bootstrap
Bootstrap is the most popular library for front-end development. React Bootstrap is pretty much Bootstrap rebuilt from scratch to fit into React perfectly, and is one of the more popular React component libraries. This was done mainly because traditional Bootstrap makes use of jQuery, which modifies the DOM directly (whereas React uses a virtual DOM). The incompatibility between Bootstrap’s JQuery and React tends to lead to bugs and has increased the popularity of React Bootstrap. In React Bootstrap, all Bootstrap components have been converted to React components.
It's worth mentioning that the latest version of Bootstrap, 5, doesn’t make use of JQuery, eliminating the issue of real DOM modification.
With React Bootstrap, you get components like Alerts, Accordion, Badge, Breadcrumb, Buttons, Button Group, Cards, Carousel, Dropdowns, etc. While Reactstrap and React Bootstrap have similar names, they are two different libraries. React-bootstrap is more popular.
Reactstrap popularity speaks to its quality. Created in 2014, it currently has 20K stars, 3.2K forks, 420 contributors, and 552K users on GitHub (the most users after Material UI). According to npmjs.com, it has 870,672 weekly downloads.
I couldn’t get accurate search results on Indeed.com and LinkedIn Jobs for React Bootstrap. A quick search for “React Bootstrap” on Stack Overflow produces 4444 results.
React Bootstrap leverages Bootstrap’s RTL CSS file for RTL support.
One common complaint people make about Bootstrap is that it feels outdated, and you can often spot a site built with it easily, as opposed to libraries like Material UI and AntD, whose components feel “clean and modern”.
To get started using React Bootstrap, you can install it with either npm or yarn:
npm install react-bootstrap bootstrap
yarn add react-bootstrap bootstrap
After installation, import its CSS file:
import 'bootstrap/dist/css/bootstrap.min.css';
To use any of React Bootstrap’s components, for example, simply import it and add it to your function:
import { Button } from 'react-bootstrap';
function SignUp() {
return <Button variant="primary"> Sign Up </Button>;
}
Unlike Material UI, React Bootstrap does not offer paid support on their website. Developers can open issues on GitHub or ask questions on Stack Overflow and Discord.
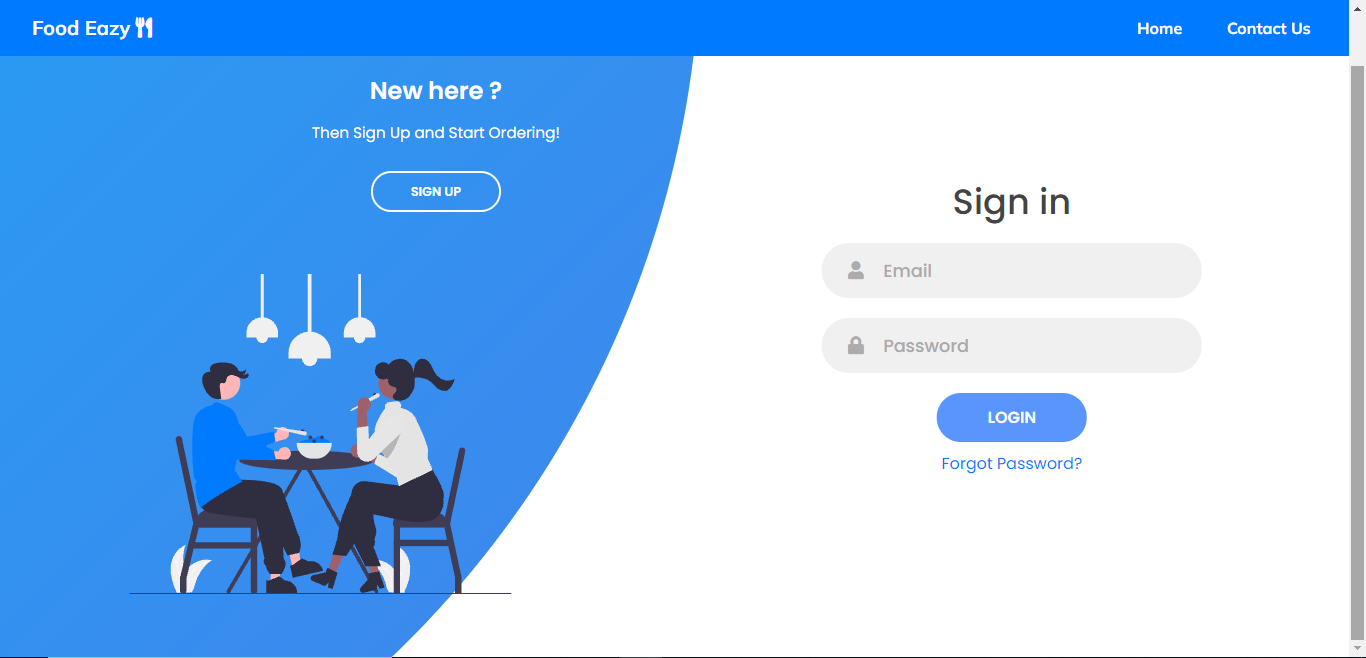
Here is an example of a project built with React Bootstrap: Food Eazy
 Food Eazy, Created with React Bootstrap
Food Eazy, Created with React Bootstrap
Blueprint
Blueprint is a React UI component library tailored for desktop applications. Some of the components you’ll find in it are Slider, Breadcrumb, Button, Card, Navbar, Progress bar, Spinner, Form, Toast, etc.
Blueprint has 18.2K stars, 1.9K forks, 9.5K users, and 282 contributors. It has 151,465 weekly downloads, according to npmjs.
Blueprint has uniquely interactive and informative documentation. On it, you can apply different props to the components and immediately see the effects that these props cause.
A quick search for “blueprintjs” on LinkedIn Jobs produces only one result, and two results were found on Indeed.com.
Blueprintjs is currently tagged in 127 questions on Stack Overflow.
There’s currently no official, premium support for Blueprint on their website. Developers can create issues on GitHub to solicit help or report bugs. As a library with a small community, its bugs and other issues tend to go unsolved for quite awhile. It’s not as tried and trusted as the other libraries on our list.
To install Blueprint library in your project, run either of the following commands:
npm install @blueprintjs/core
yarn add @blueprintjs/core
Next, import Blueprint’s CSS file and the component you need:
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button } from "@blueprintjs/core";
function SignUp() {
return <Button intent="primary" text="Sign Up" />
}
Blueprint currently does not provide internationalization and RTL support.
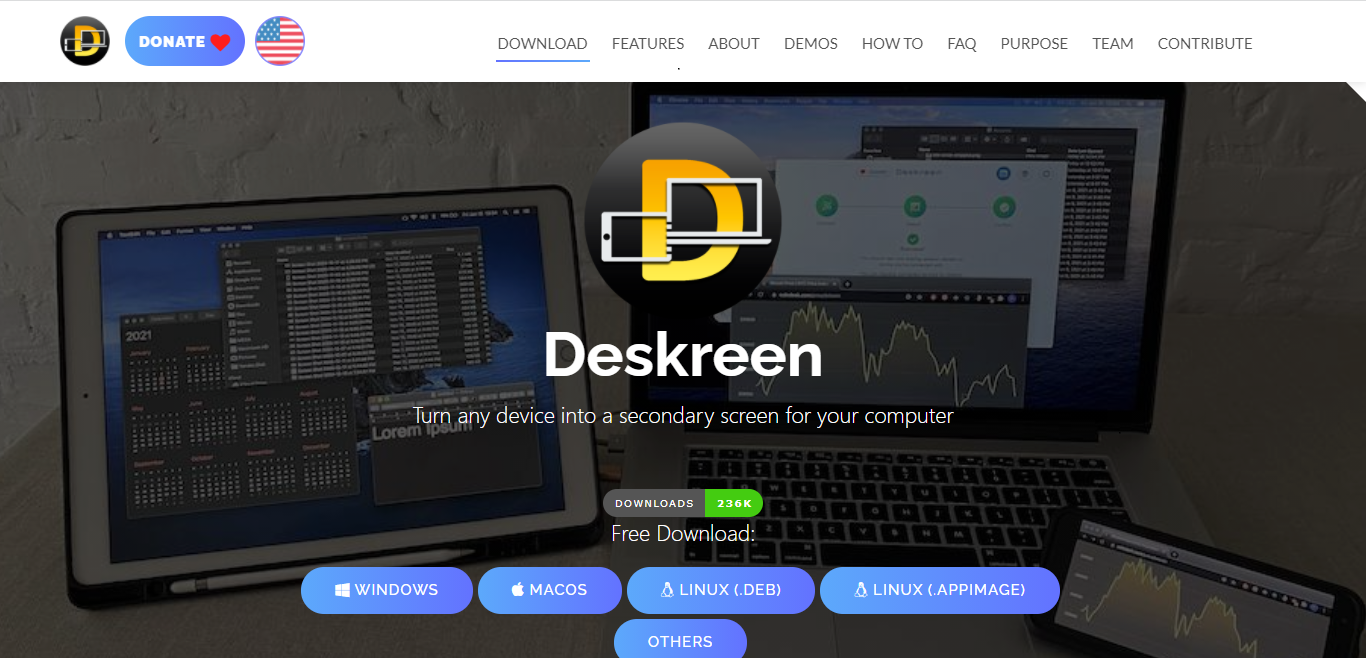
Here’s an example of a project built with Blueprint: Deskreen
 Deskreen, Created with Blueprint
Deskreen, Created with Blueprint
Rebass
If you are a fan of Styled System, you are sure to love this library, as it was built on top of Styled System. I consider Rebass to be the most unopinionated library on the list, as unlike Material Ui, Semantic UI, and Bootstrap, its components do not come with a default theme, giving you the freedom to add your preferred theme to your application. Its styles are also much easier to override. Rebass is minimalist and was designed with style extension in mind.
Rebass has 7.5K stars, 619 forks, 10K users, and 51 contributors on GitHub.
In terms of maintenance, Rebass falls behind every other library on this list, as it doesn’t get updated often. It was last updated two years ago and currently has a lot of open issues. It also doesn’t provide RTL and internationalization support. All these are probably as a result of it being, for the most part, a one-man army, unlike the other libraries on this list, which have huge communities behind them. According to npmjs.com, it has 61,600 weekly downloads.
Quick searches for ”Rebass” on Indeed.com and LinkedIn Jobs return no results, indicating that it is not popular among employers.
A quick search for “Rebass” on Stack Overflow produces only 60 results. Unlike Material UI, Rebass doesn’t provide paid support, and unlike AntD and Grommet, it and has no premium themes.
To install Rebass library in your project, run the following command:
npm i rebass
import { Button } from 'rebass'
function SignUp() {
return <Button variant='primary'>Sign Up</Button>;
}
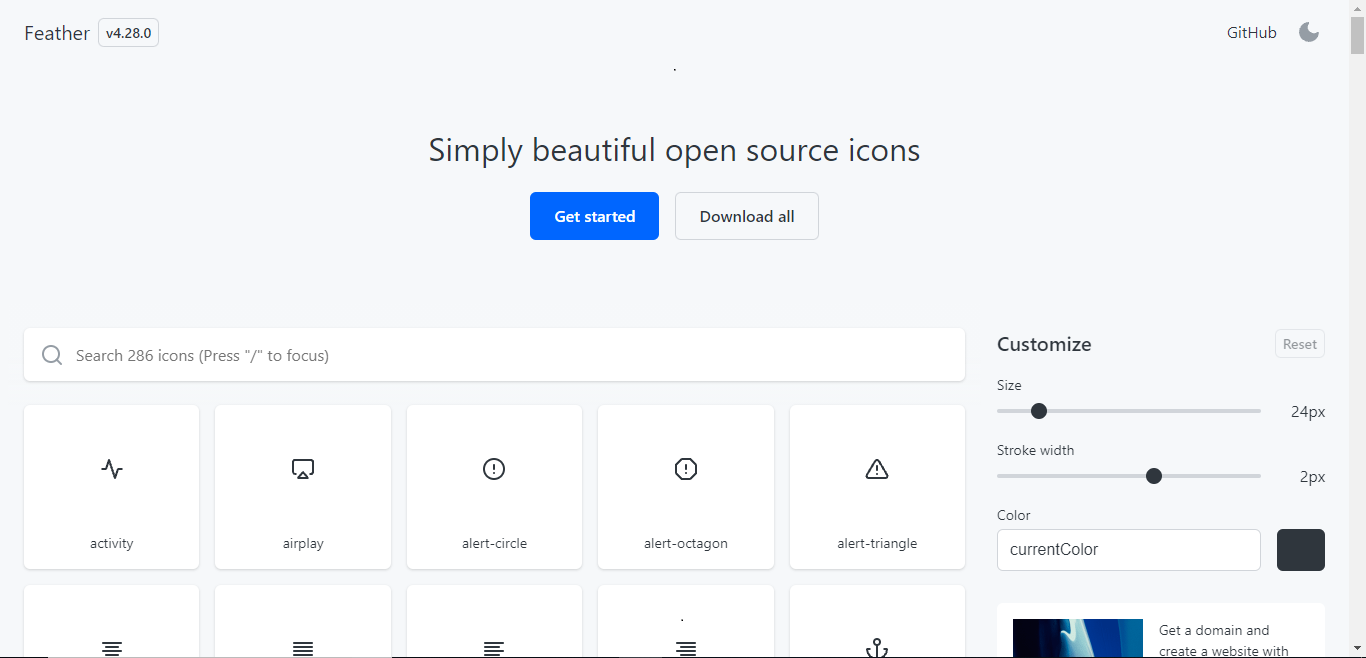
For example, here is a great website that uses Rebass: Feather Icons
 Feather Icons, Created with Rebass
Feather Icons, Created with Rebass
Grommet
Created in 2015, Grommet currently has 7.5K stars, 922 forks, 298 contributors, and 6.8K users on GitHub. According to npmjs.com, it has 26,235 weekly downloads.
In this library, you’ll find components for calendars, avatars, charts, headers, footers, sidebars, cards, buttons, carousels etc.
Although Grommet doesn’t have the kind of robust themes store that Material UI has, it provides two tools (both still in beta), Grommet Designer for designing custom components, and Grommet Themer for designing themes.
Grommet was created by HP and is used by Netflix, Uber, Samsung, Sony, etc.
A search for “grommet.io” on Indeed.com produces only 4 results, and 10 on LinkedIn Jobs, although they are all listings of HP, the creator of Grommet.
A quick search for “Grommet” on Stack Overflow produces 286 results.
To get started using Grommet, you can install it with either npm or yarn:
npm i grommet styled-components
yarn add grommet styled-components
To use it in your application, import Grommet and the component required:
import { Grommet, Button } from "grommet";
function SignUp() {
return <Button label="Sign Up" primary />;
}
Grommet doesn’t provide developers with paid support. Bugs can be reported using GitHub Issues.
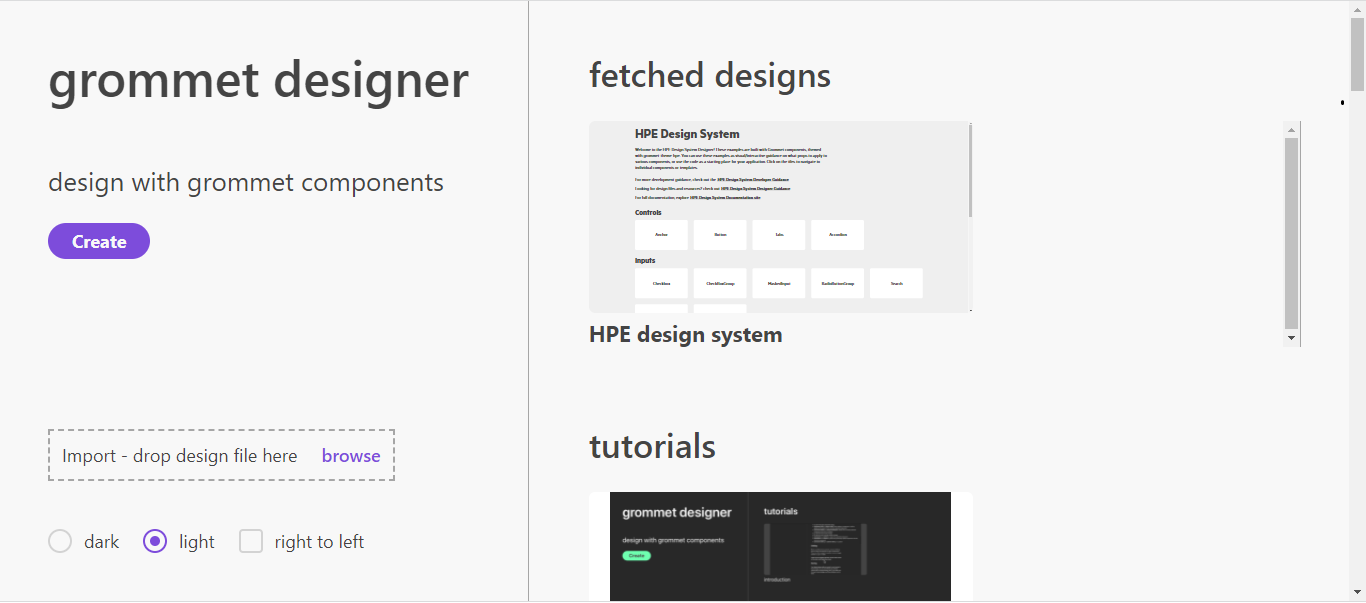
 Grommet Designer, Created with Grommet
Grommet Designer, Created with Grommet
Onsen UI
Onsen UI for React is a library that can be used to easily create hybrid mobile apps using React. In this library, you’ll find common mobile UI components like Button, Carousel, Form, Progress, Range, Popover, etc.
On GitHub, it has 8.5K stars, 983 forks, 2.9K users, and 109 contributors. According to npmjs.com, it has 24,351 weekly downloads.
Onsen UI has a great documentation. You are provided with over 100 different components for both iOS and Android platforms, along with learning resources on how to use the components.
A quick search of the phrase ”Onsen ui” on Indeed.com returns only 1 listing, and 1 on LinkedIn Jobs, so it obviously hasn’t made an impression on employers in organizations yet, even though it was created in 2013. A quick search for “onsen ui” on Stack Overflow produces 951 results.
You can install Onsen UI in your React application with either yarn or npm:
yarn add onsenui react-onsenui
npm install onsenui react-onsenui
Next, you can import its CSS files and the component you need:
import 'onsenui/css/onsenui.css';
import 'onsenui/css/onsen-css-components.css';
import { Button } from 'react-onsenui';
Use the component inside your React function:
function SignUp() {
return <Button modifier="cta">Sign Up</Button>
}
Onsen UI doesn’t provide internationalization and RTL support.
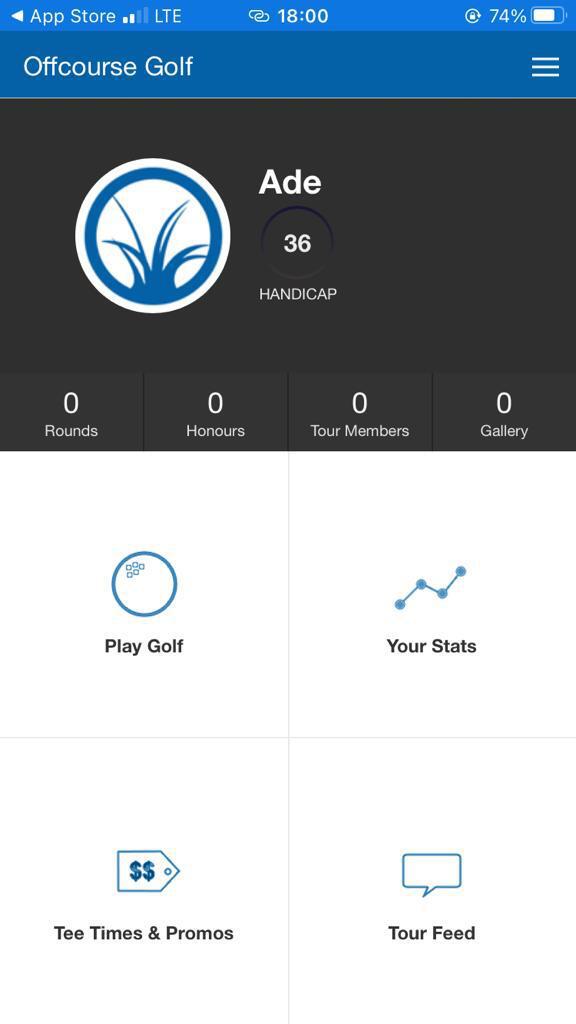
Here is an example of an app built with Onsen UI: Offcourse Golf
 Offcourse Golf, Created with Onsen UI
Offcourse Golf, Created with Onsen UI
Evergreen
Evergreen has 11.2K stars, 717 forks, 2.5K users, and 115 contributors on GitHub. According to npmjs.com, it has 10,382 weekly downloads.
Like AntD, Evergreen is geared towards enterprise-level products. The library provides components like Alert, Autocomplete, Avatar, Badge & Pill, Button, Checkbox, Combobox, etc.
Unlike Material UI and AntD, Evergreen’s documentation doesn’t have a central search feature to help you navigate it. However, it has a clean UI and is easy to navigate.
A huge disadvantage of Evergreen UI is that its components are not responsive.
A quick search for “evergreen ui” on Stack Overflow produces only 6 results. I couldn’t get accurate search results on Indeed.com and LinkedIn Jobs for React Bootstrap or Evergreen.
To make use of Evergreen in your application, run the following:
yarn add evergreen-ui
npm install evergreen-ui
Next, import the component you need and add it to your function:
import { Button } from 'evergreen-ui'
function SignUp() {
return <Button appearance="primary"> Sign Up </Button>
}
Evergreen UI doesn’t provide internationalization and RTL support. It also doesn’t offer paid themes and paid support but issues can be created on GitHub to seek help from the community.
Reactstrap
Reactstrap has 10.1K stars, 1.2K forks, 231K users, and 239 contributors. According to npmjs.com, it has 374,493 weekly downloads.
A quick search for the word ”Reactstrap” on Indeed.com returns 3 listings, and 50 on LinkedIn Jobs. A search for “Reactstrap” on Stack Overflow produces 1,015 results.
Like React Bootstrap, Reactstrap leverages Bootstrap’s RTL CSS file for RTL support.
Reactstrap’s documentation works fine, but it’s not as great as Material UI’s or AntD’s. Its UI isn’t as clean and modern, and there are no options to edit the components’ code in an editor. Reactstrap is quite similar to React Bootstrap. They are both collections of Bootstrap components that have been converted to React components for easy use in React applications. Unlike React Bootstrap, however, Reactstrap has an impressive premium themes store to help you hit the ground running with your project.
To use Reactstrap in your application, you need to install Reactstrap and Bootstrap via npm:
npm i bootstrap
npm i reactstrap react react-dom
Next, import it’s CSS file in your src/index.js file.
import 'bootstrap/dist/css/bootstrap.css';
Next, you can import any component you need and use it in your application:
import { Button } from 'reactstrap';
function SignUp() {
return <Button color="primary">Sign Up</Button>
}
Reactstrap doesn’t appear to support internationalization out of the box. It doesn’t provide paid support either, but issues can be created on GitHub to get help from the open-source community.
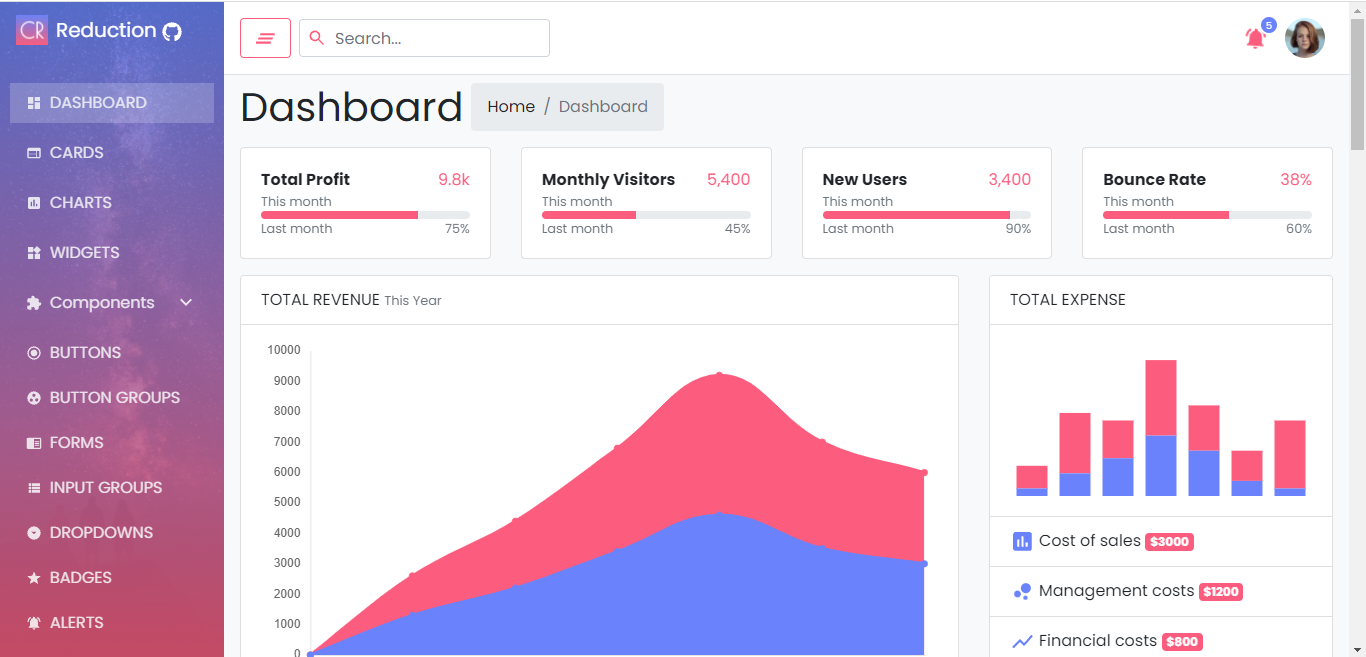
As an example, here is a project built with Reactstrap: Reduction Admin
 Reduction Admin, Created with Reactstrap
Reduction Admin, Created with Reactstrap
Choosing from all the React component libraries
Now that you've seen all the stats of each project, seen some examples, and learned a bit about them, you hopefully feel less overwhelmed looking at all your options. Still, there's some miscellaneous categories that we can compare across each option.
While documentation quality is an inherently subjective trait, it's my opinion that Material UI has the best and most comprehensive documentation. Material UI is also the only library from this list that offers premium support.
Meanwhile, Material UI, React Bootstrap, Reactstrap, AntD, and Semantic UI all provide RTL support. Material UI, AntD, and Reactstrap all also provide developers with premium themes to work with.
On our list, only Material UI and Ant Design provide internationalization support. If that's important for you to have out of the box, then that may limit your options to these two.
Choosing from the best React component libraries when building your React applications is a challenge, but hopefully, this article gave you some clarity and brought you closer to a decision!


