Amazon’s Elastic Beanstalk makes it easy to deploy and scale your applications. You can deploy applications built with various languages using this tool. It abstracts away all the complexities involved in deployment. All you have to do is upload your code, and Elastic Beanstalk takes care of the rest. It also provides you with additional services, such as load balancing, health monitoring, and auto scaling. In this tutorial, I’ll walk you through how to deploy a Node JS application with AWS Elastic Beanstalk.
Prerequisites
To follow this tutorial, you should have Node installed.
Step 1 - Creating a Simple Node JS Application
You can use the express-generator tool to whip up a quick Node application by creating a new directory and running the following command inside it:
npx express-generator
Now you should have a new Express application. You can run npm install to install all the application’s dependencies. To see the application, run npm start and navigate to http://localhost:3000 in your browser.
 New Express application
New Express application
Step 2 - Creating an EB Application
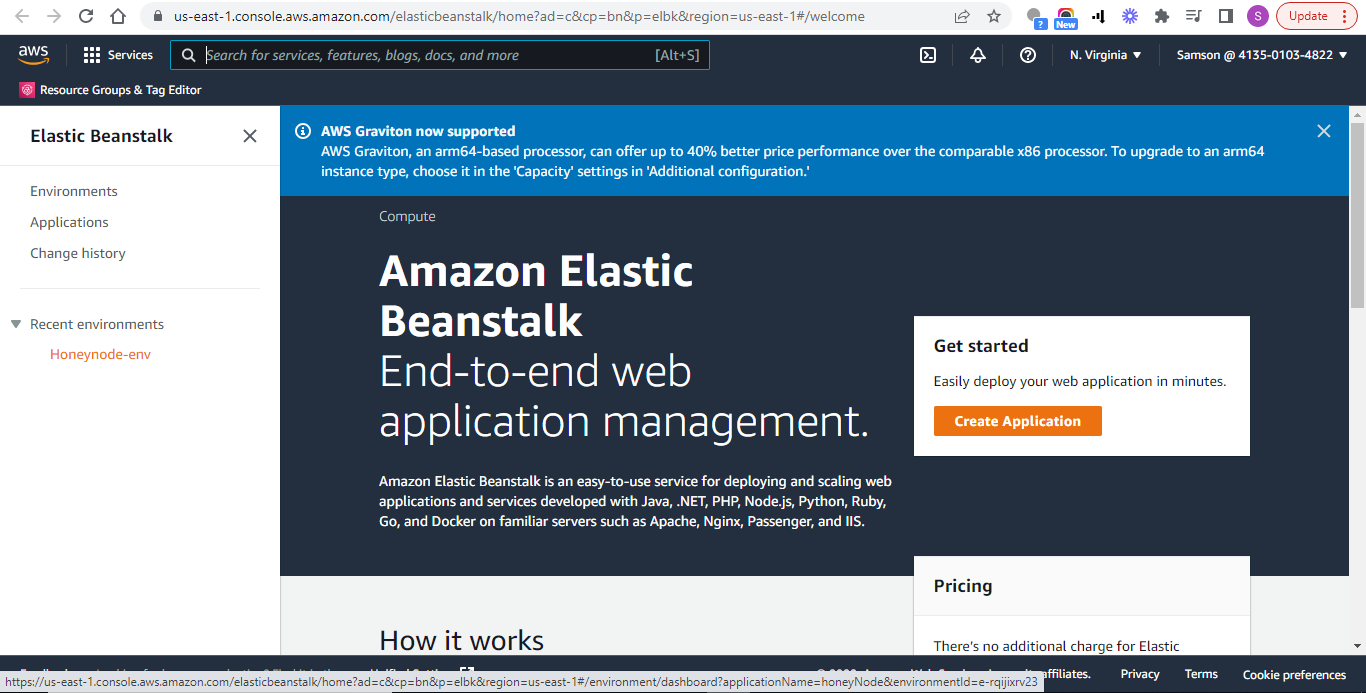
To deploy the newly created application, navigate to your AWS Elastic Beanstalk environment and click on Create Application.
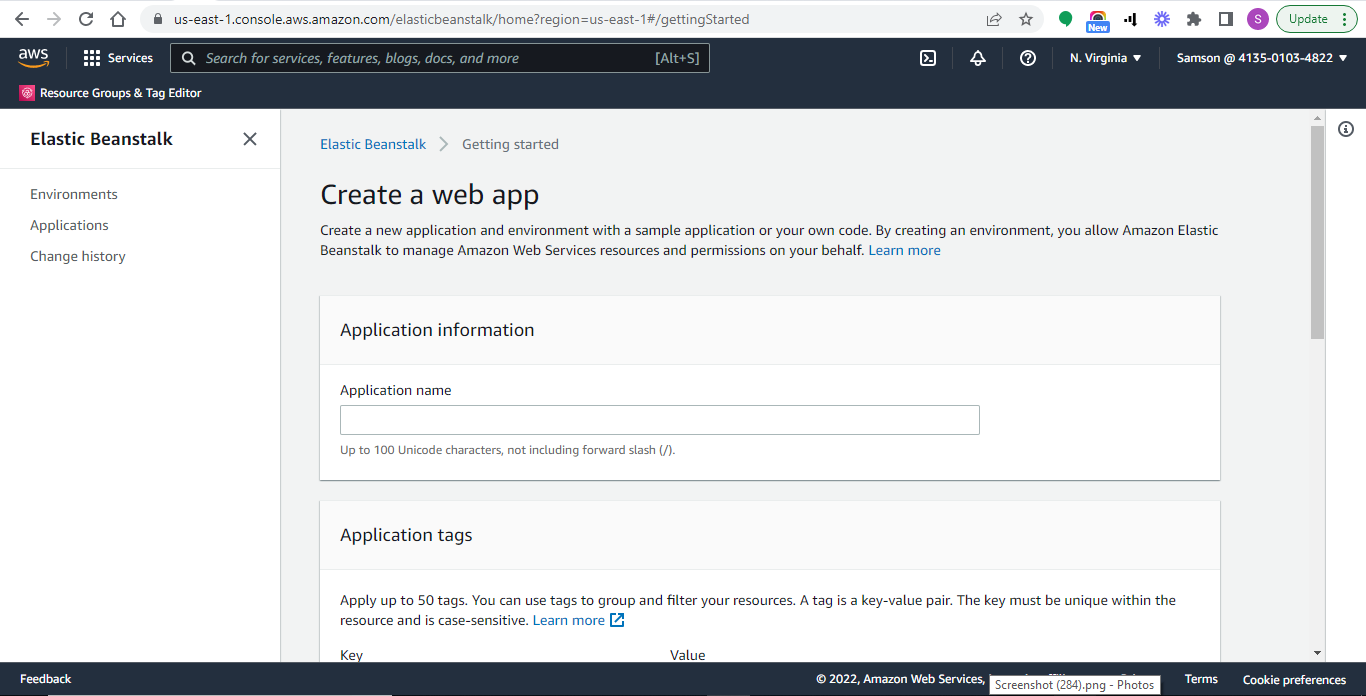
On the Create a web app page, do the following:
- Give your application a name.
- Select Node.js under Platform.
- Leave Sample application as the selected option under Application code.
- Click on Create Application.
 Create an Elastic Beanstalk application
Create an Elastic Beanstalk application
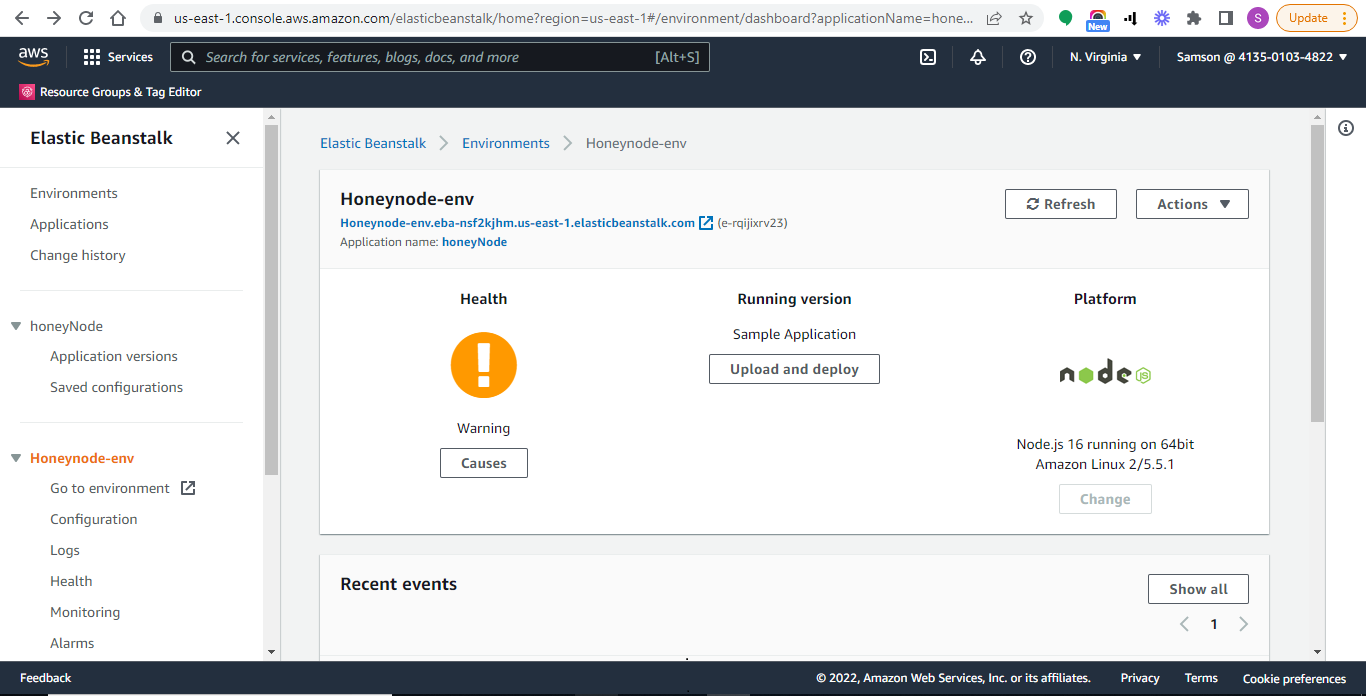
After some minutes, your new EB application should be ready and live. You can view it by clicking on the link auto-generated for you on the top-left side of the page.
 Elastic Beanstalk application is ready and live
Elastic Beanstalk application is ready and live
 Elastic Beanstalk application is ready and live
Elastic Beanstalk application is ready and live
Step 3 - Manual Deployment
First, we need to zip our project files so that they can be uploaded all at once. Navigate to your project directory, select all the files and folders excluding node_modules, and compress them into a zip file.
Navigate back to your Elastic Beanstalk console, and on the left-hand pane, select the environment you created earlier. As you can see below, mine is 'Honeynode-env'.
 Elastic Beanstalk environment is on the left
Elastic Beanstalk environment is on the left
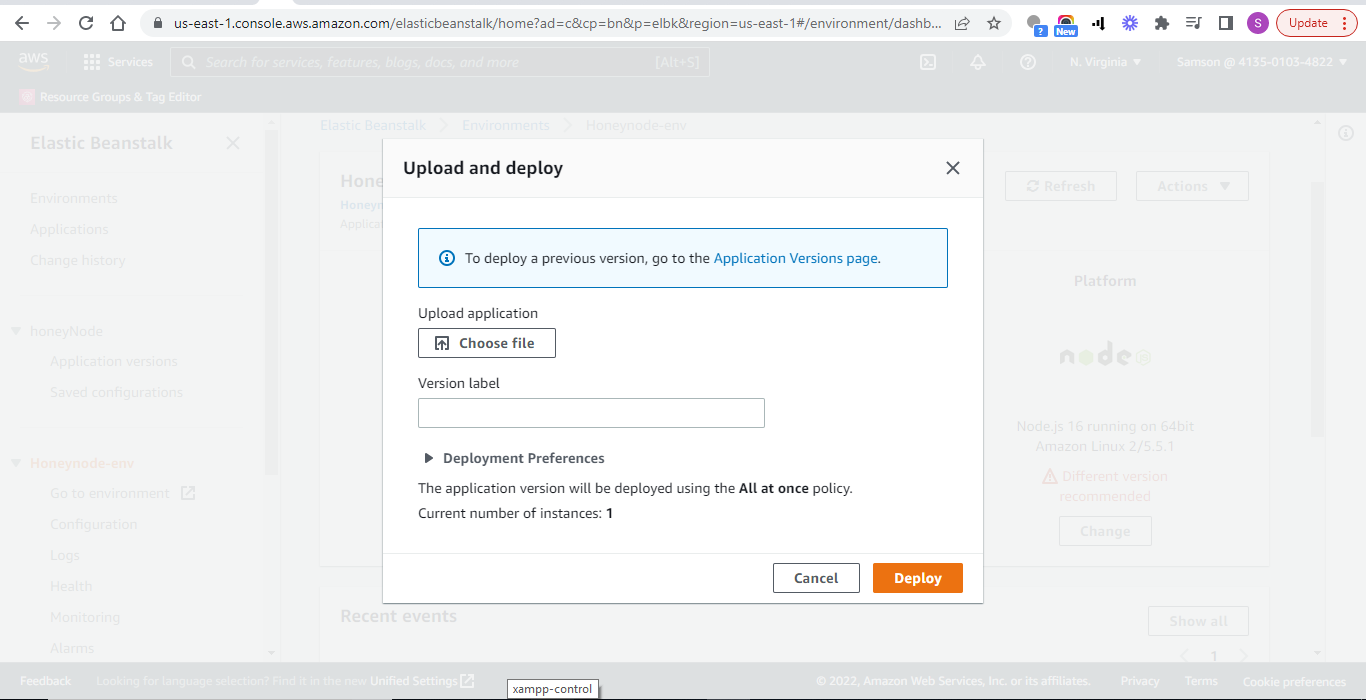
Next, select Upload and deploy.
Click on Choose file, select the zip file you just created, and click on Deploy.
 Upload and deploy
Upload and deploy
After a few minutes, the deploy should be complete. Now, if you click on the URL that was generated by AWS EB, you should see your deployed app.
Continuous Integration and Deployment(CI/CD)
CI/CD involves automating the building, testing, and deployment of an application. This process eliminates the errors often made when manually performing these tasks. It also saves your team a lot of effort and time.
With CI/CD, code changes made to an application can be tested and deployed automatically, enabling customers get improvements to your application and new features quickly.
We can automate the deployment of a Node JS application to AWS EB using AWS CodePipeline. We’ll upload our application code to GitHub and use CodePipeline to connect the GitHub repo to Elastic Beanstalk.
Step 1 - Pushing Local Repo to GitHub
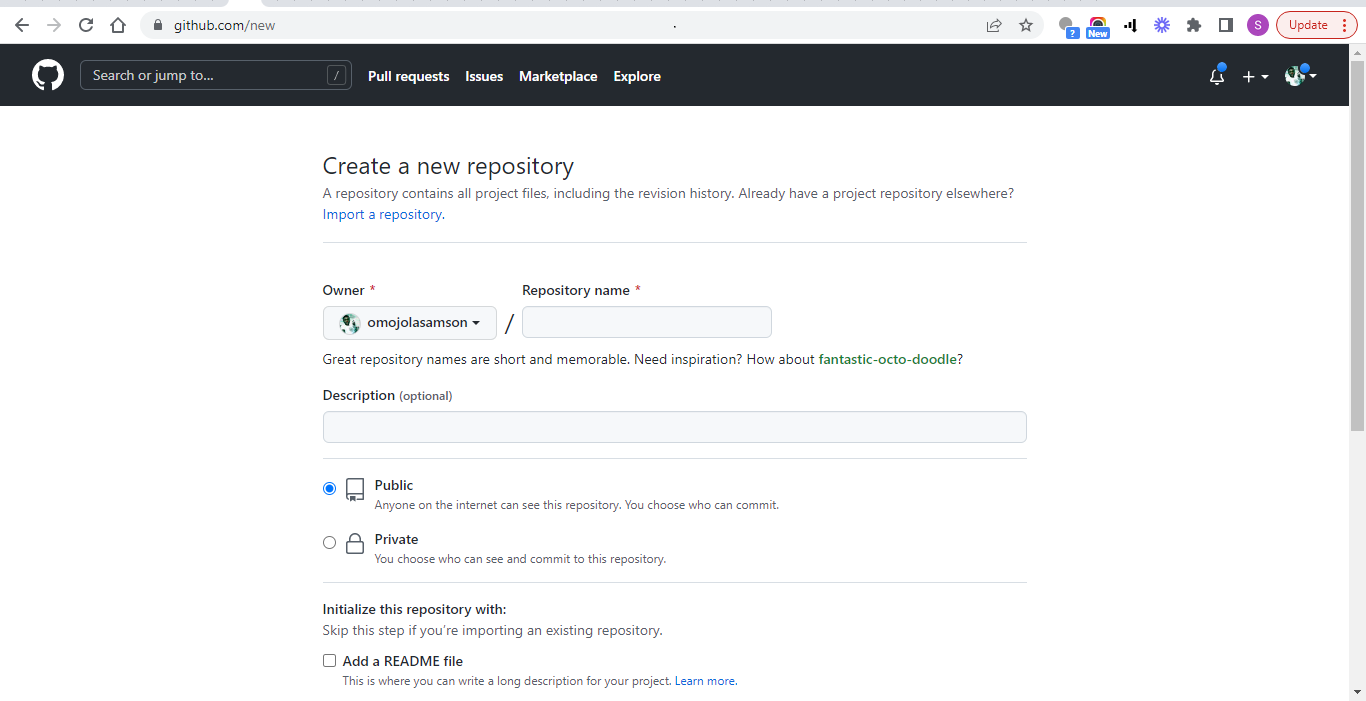
Open your GitHub account, create a new repo, and through your CLI, push your local repo to the remote repo.
 create a new repository
create a new repository
git init
git add .
git commit -m "first commit"
git remote add origin https://github.com/username/projectname.git
git push origin master
Step 2 - Creating a Pipeline
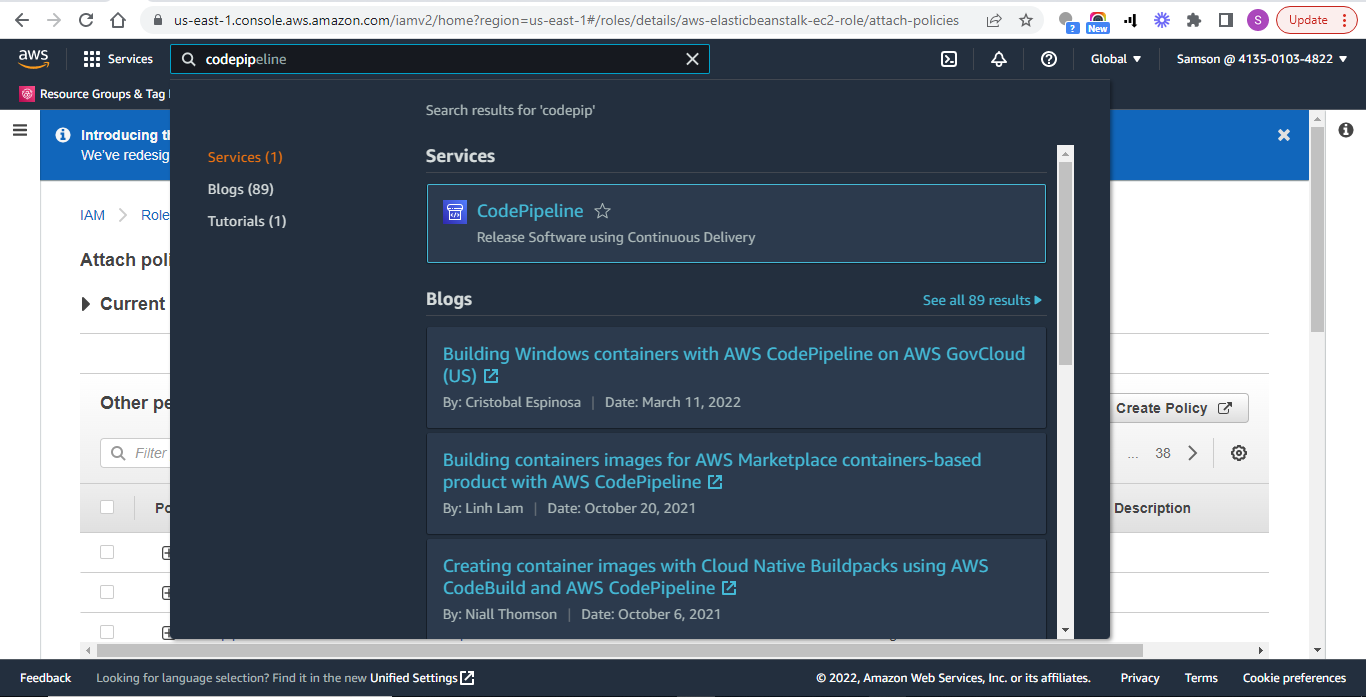
Next, go to the search bar in your AWS console, search for CodePipeline, and click on it.
 Search for CodePipeline
Search for CodePipeline
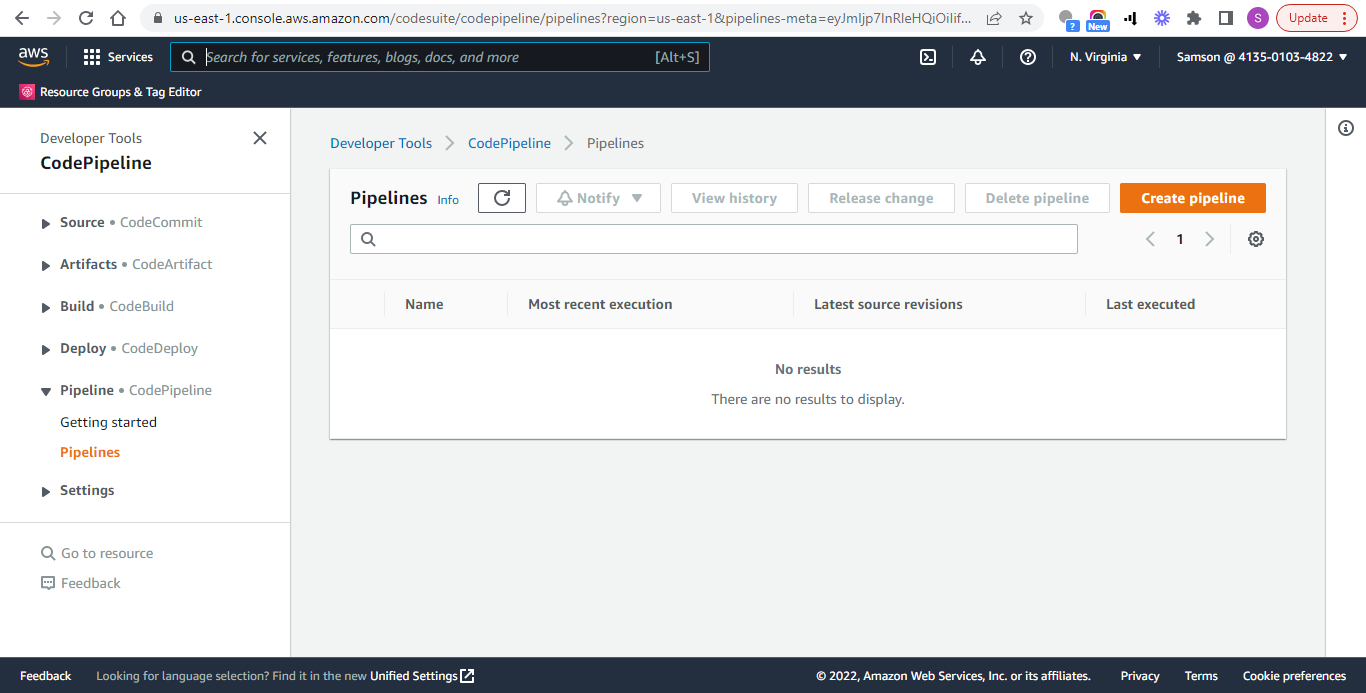
On the CodePipeline console, click on Create pipeline.
 Create CodePipeline
Create CodePipeline
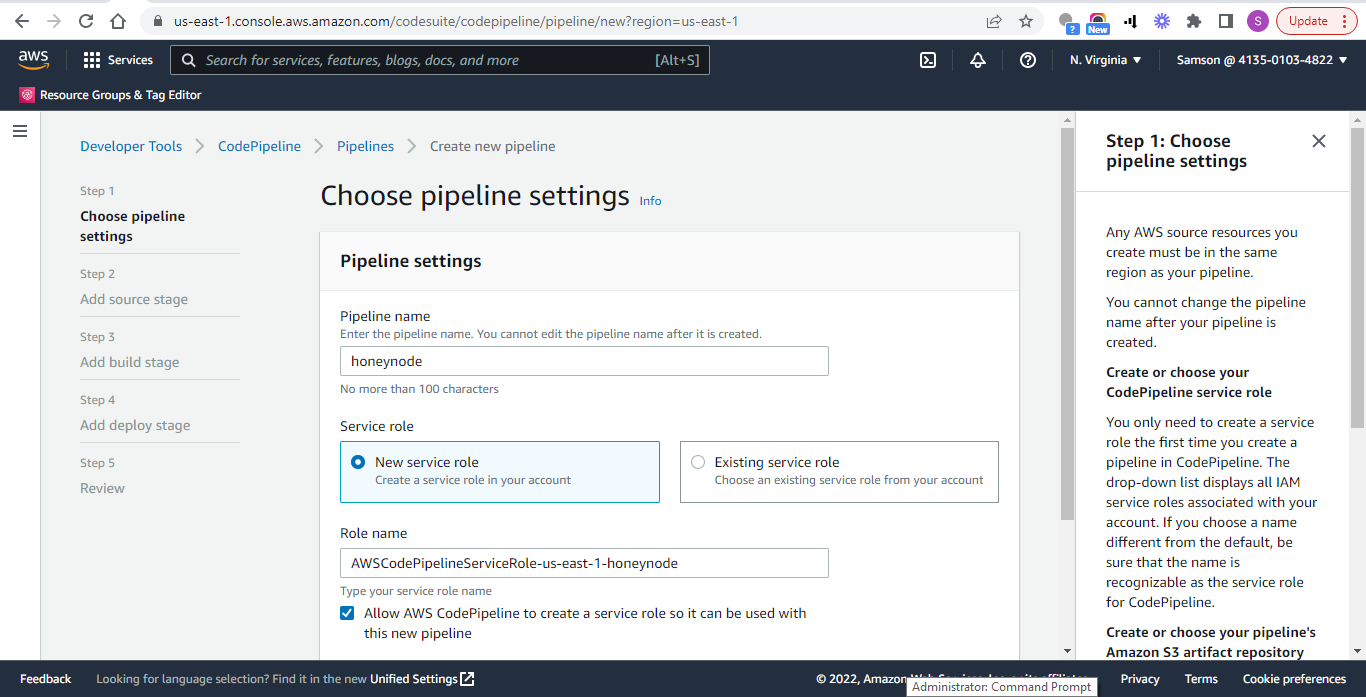
Give your pipeline a name (which can be anything).
To have CodePipeline create a new service role for you, select New service role. A new role name will be auto-generated for you.
 Pipeline settings
Pipeline settings
Click on Next.
Now we need to point AWS CodePipeline to the remote repo whose deployment we want to automate. In our case, it’s a GitHub repo. After adding the repo to CodePipeline, every subsequent commit made to the repo will be automatically deployed.
Step 3 - Connecting the Pipeline to GitHub
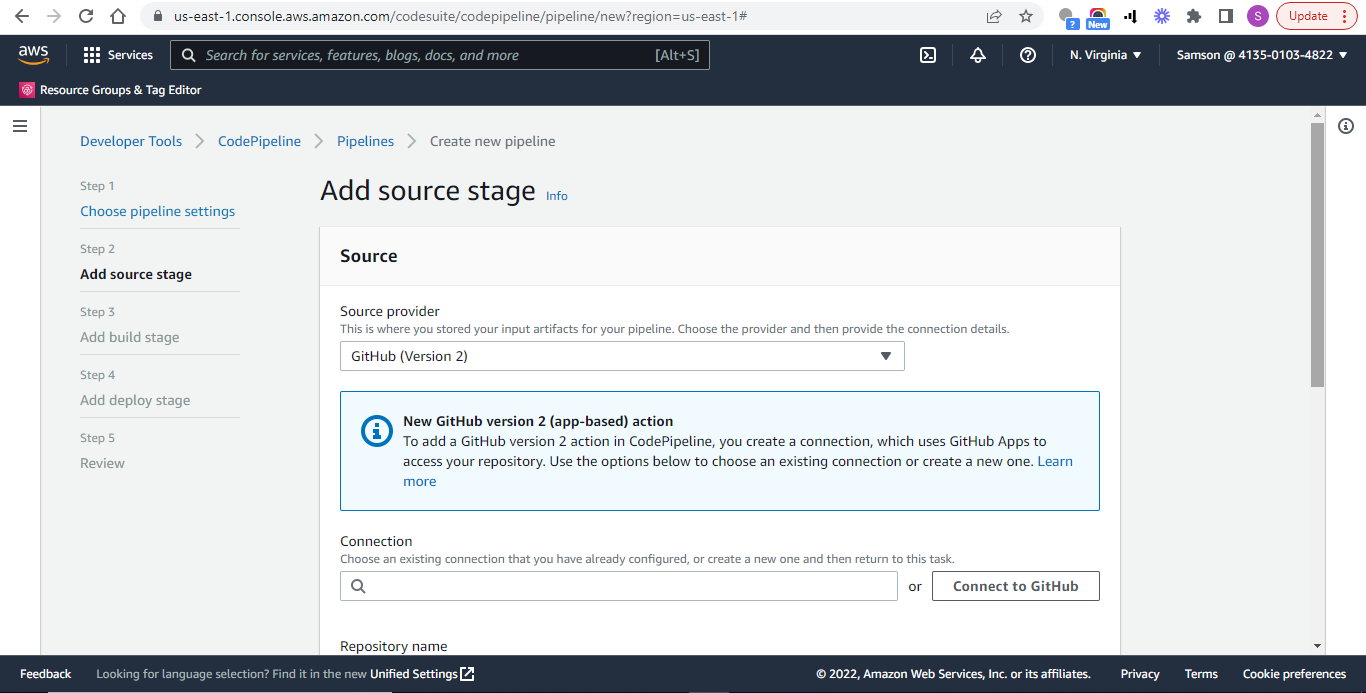
On the Add Source page, select GitHub (Version 2) as your code source provider.
If you don’t have an existing GitHub connection, click on Connect to GitHub to give AWS CodePipeline access to your GitHub account and repositories.
 Add source
Add source
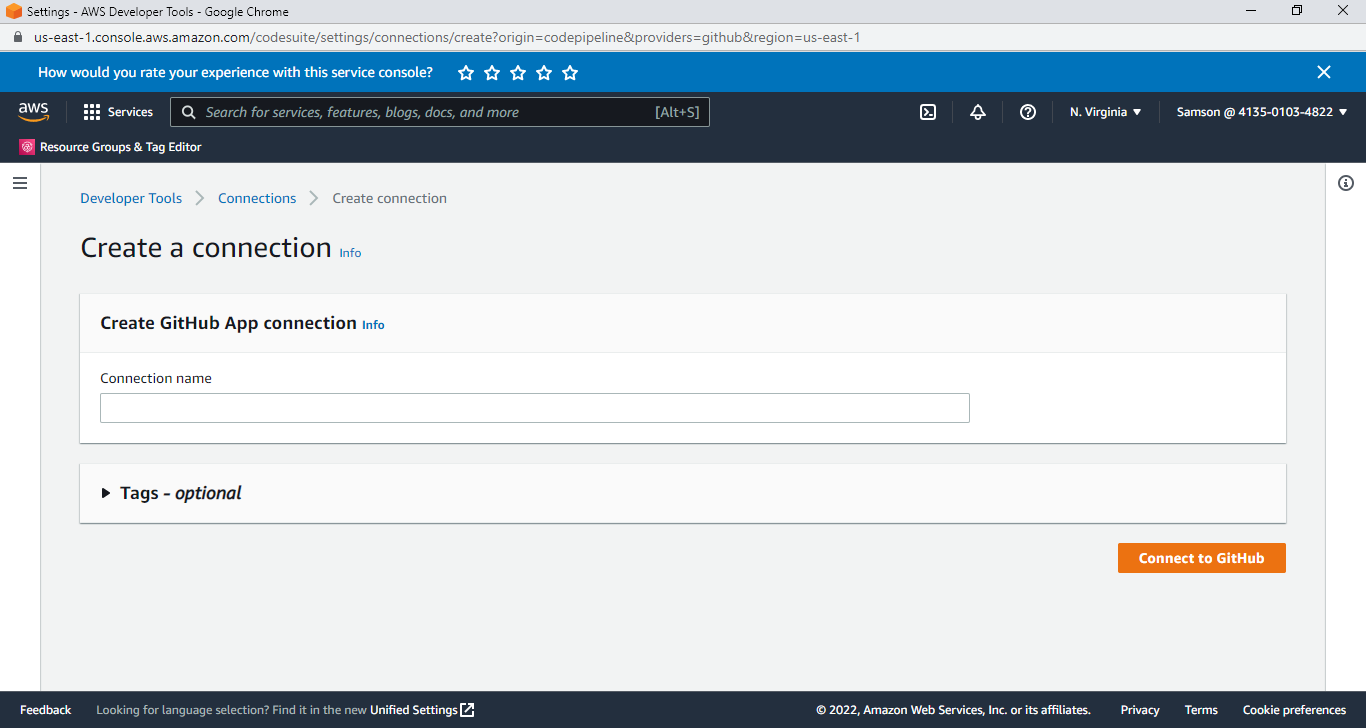
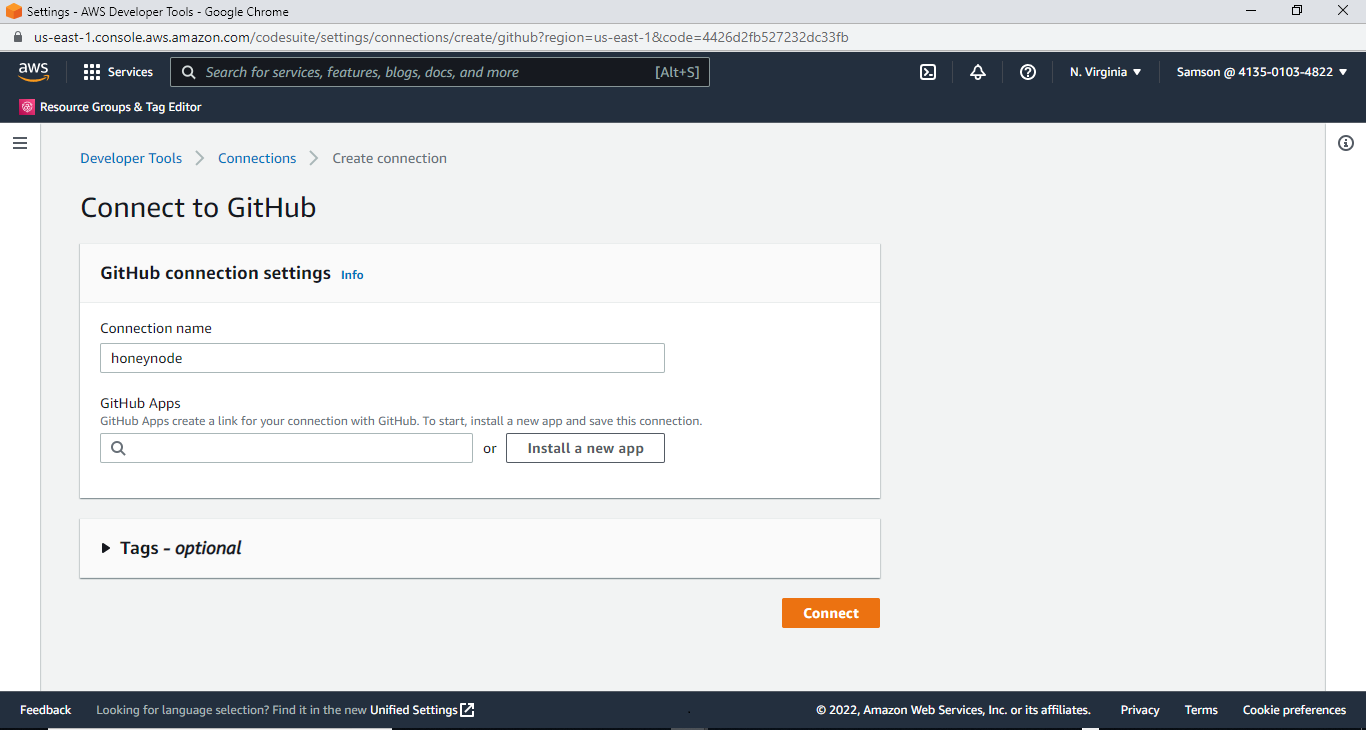
In the new window or tab that pops up, give your connection a name (which can be anything).
Click on the Connect to GitHub button.
 Create a connection
Create a connection
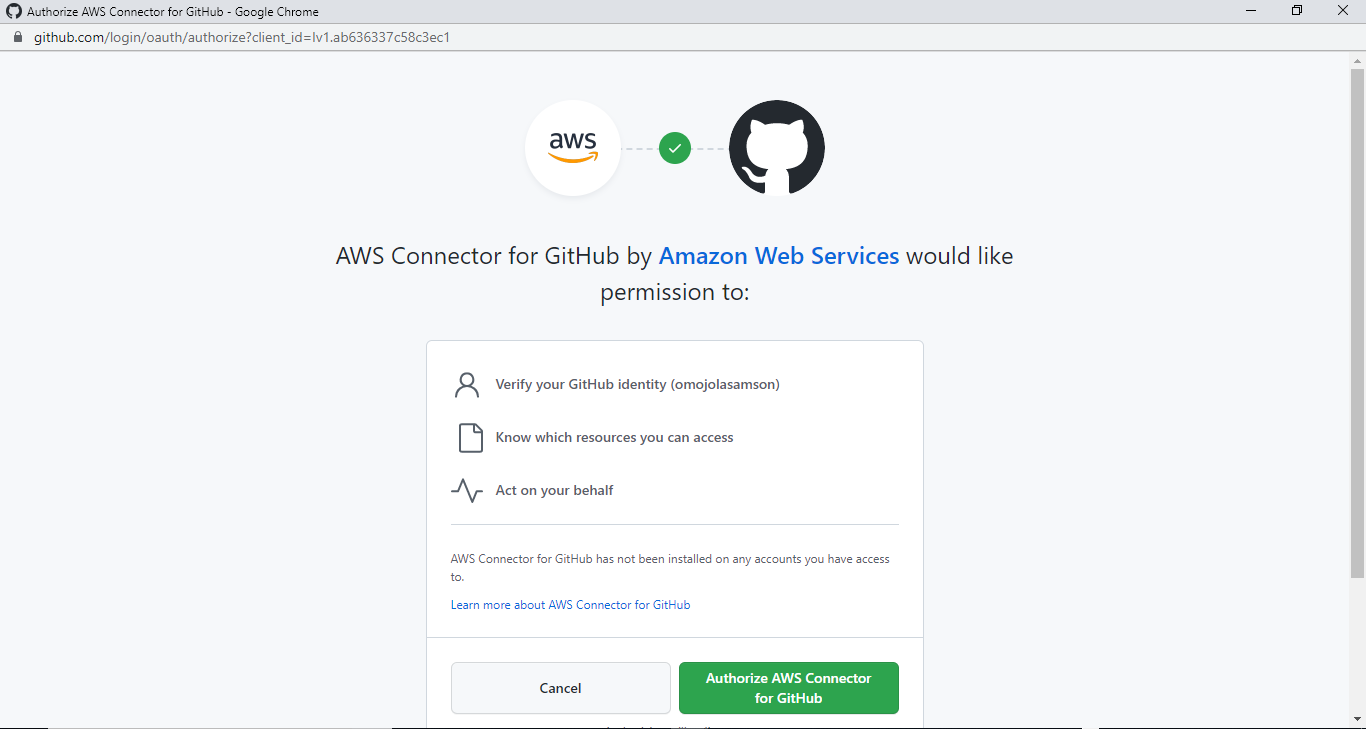
On the next page, AWS Connector for GitHub requests permission to verify your GitHub identity and control access to your resources. To grant permission, click on Authorize AWS Connector for GitHub.
 AWS Connector for GitHub
AWS Connector for GitHub
Upon authorization, you’ll be redirected back to the Create connection page.
 You get redirected after authorization
You get redirected after authorization
To have GitHub Apps generate a link to your GitHub to be used by CodePipeline, click on Install a new app.
 Install a new app
Install a new app
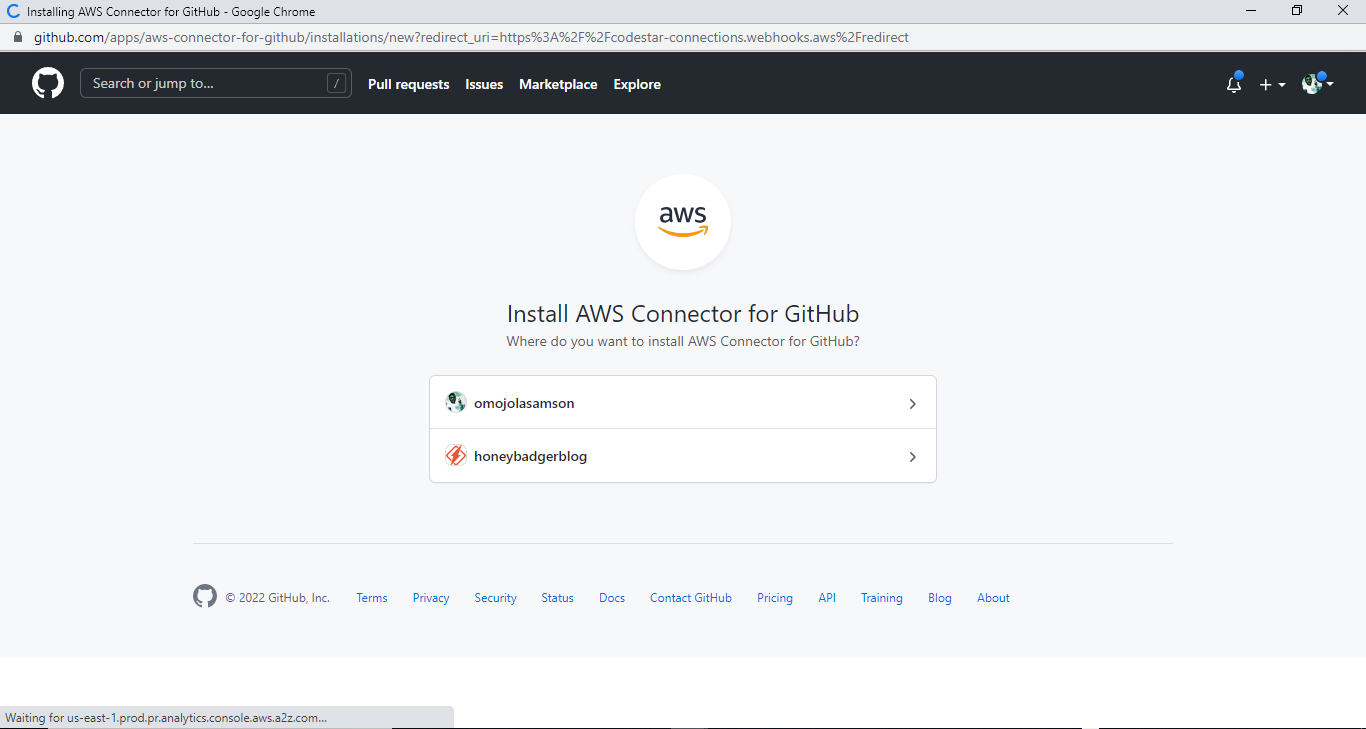
This time, you’ll be redirected to a page to select the GitHub account or organization to which you want to connect. Select the appropriate option.
 Select the appropriate account
Select the appropriate account
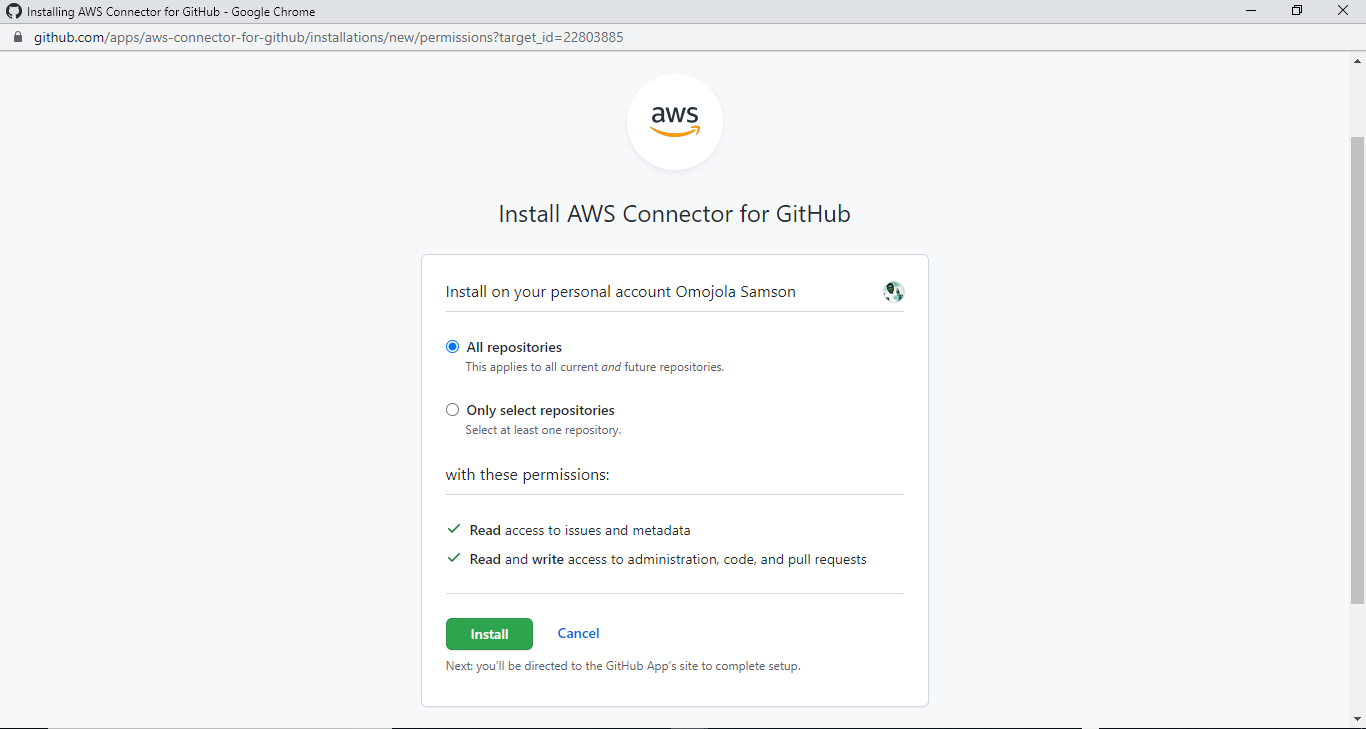
Next, you’ll be prompted to decide whether you want to give AWS access to all the repositories in your account or only specific ones. Here, you can select the option you prefer. I’ll choose All repositories.
 All repositories
All repositories
Click on Install.
Upon installation, you’ll be redirected to the Create connection page.
 You get redirected
You get redirected
Click on Connect to complete the process.
 Connect to GitHub
Connect to GitHub
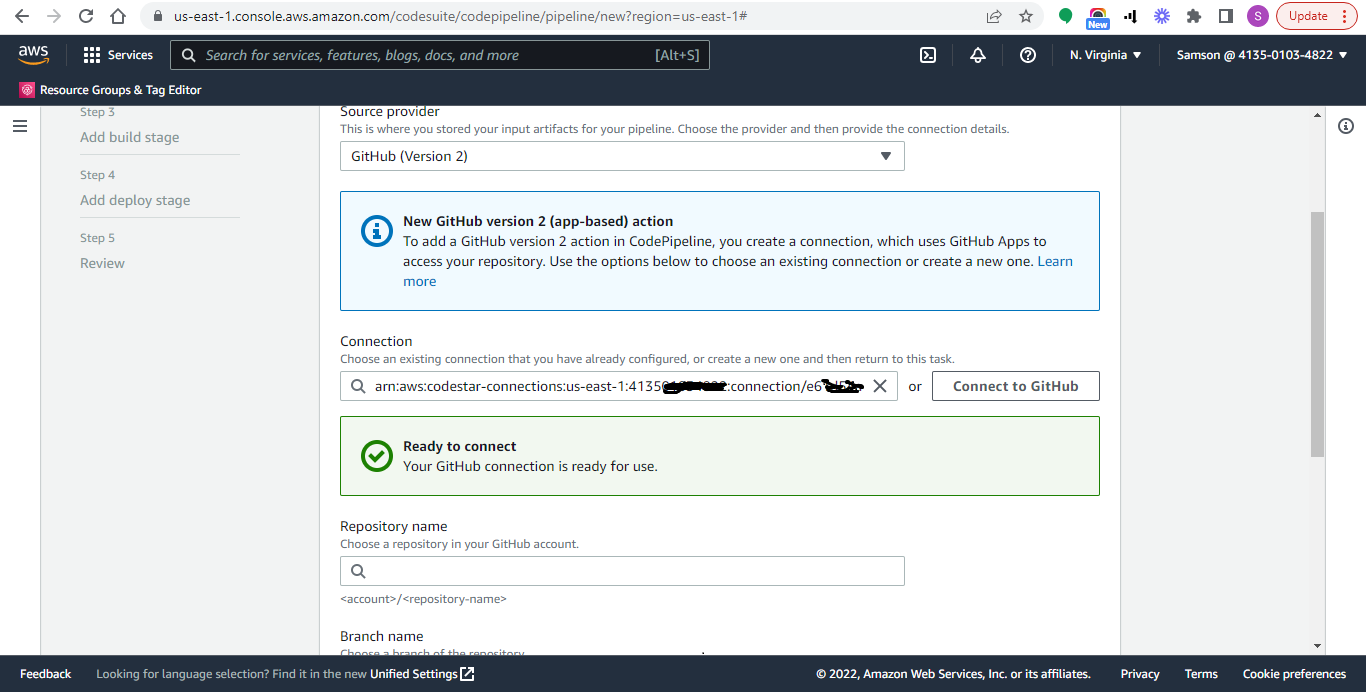
Now, back on the Add source page, you should see a Ready to connect message.
 Ready to connect
Ready to connect
If you click on the Repository name search box, you should see a list of your repositories. Select the one you want to deploy.
Next, select the Branch name (master for me).
Click on Next.
Build stage is optional, so we can skip it. Click Skip build stage.
Step 4 - Connecting Our Pipeline to a Deployment Tool
Under Deploy provider, select AWS Elastic Beanstalk as the tool through which your app will be deployed.
Under Region, leave the default region in which your pipeline was created.
For Application name, select the application that you created in AWS Elastic Beanstalk.
Under Environment name, select the appropriate environment for the application you chose above.
Click on Next.
 Deploy stage
Deploy stage
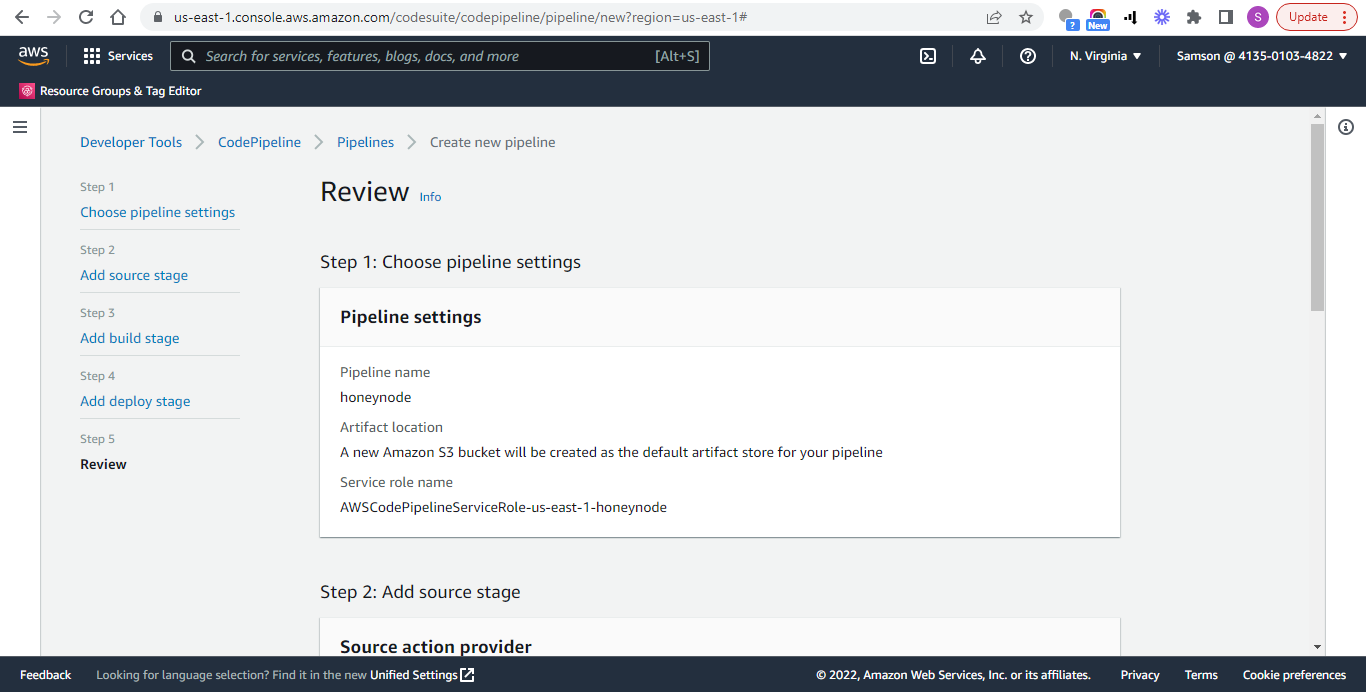
On the Review page, go through all the options you’ve selected and ensure that you’ve made no errors. If everything is as it’s supposed to be, click on Create pipeline to complete the process.
 Review page
Review page
Now your code will be deployed from the source to Elastic Beanstalk.
If you load your Elastic Beanstalk URL, you should see your newly deployed app. If you commit and push any changes to your GitHub repo, it should be reflected in your Elastic Beanstalk application.
 newly deployed app
newly deployed app
Conclusion
You’ve made it to the end of the tutorial! We’ve created an Elastic Beanstalk application and pushed our local Node JS code to Elastic Beanstalk. We also implemented CI/CD by hosting our Node JS code on GitHub, creating a pipeline with AWS CodePipeline, and using the pipeline to automate deployment of our code to Elastic Beanstalk. To avoid incurring costs and having your credit card charged by AWS, make sure to delete all the applications and environments you set up on the platform.


