With just a few lines of code, Honeybadger notifies you of errors in your app, allowing you to address issues as early as possible—sometimes even before your users notice them. When an error occurs, we try to make bug fixing a smooth process by providing lots of context:
- Framework integrations pull in data from web requests and background jobs
- Breadcrumbs tell a story of what happened before each error
- Source maps reveal the true location of the bug in minified code
- ...and much more.
Some errors are especially tricky, though. There may not be enough information to understand what's going on. Wouldn't it be great if you could just ask the user what happened?
Well, now you can.
Introducing user feedback for JavaScript
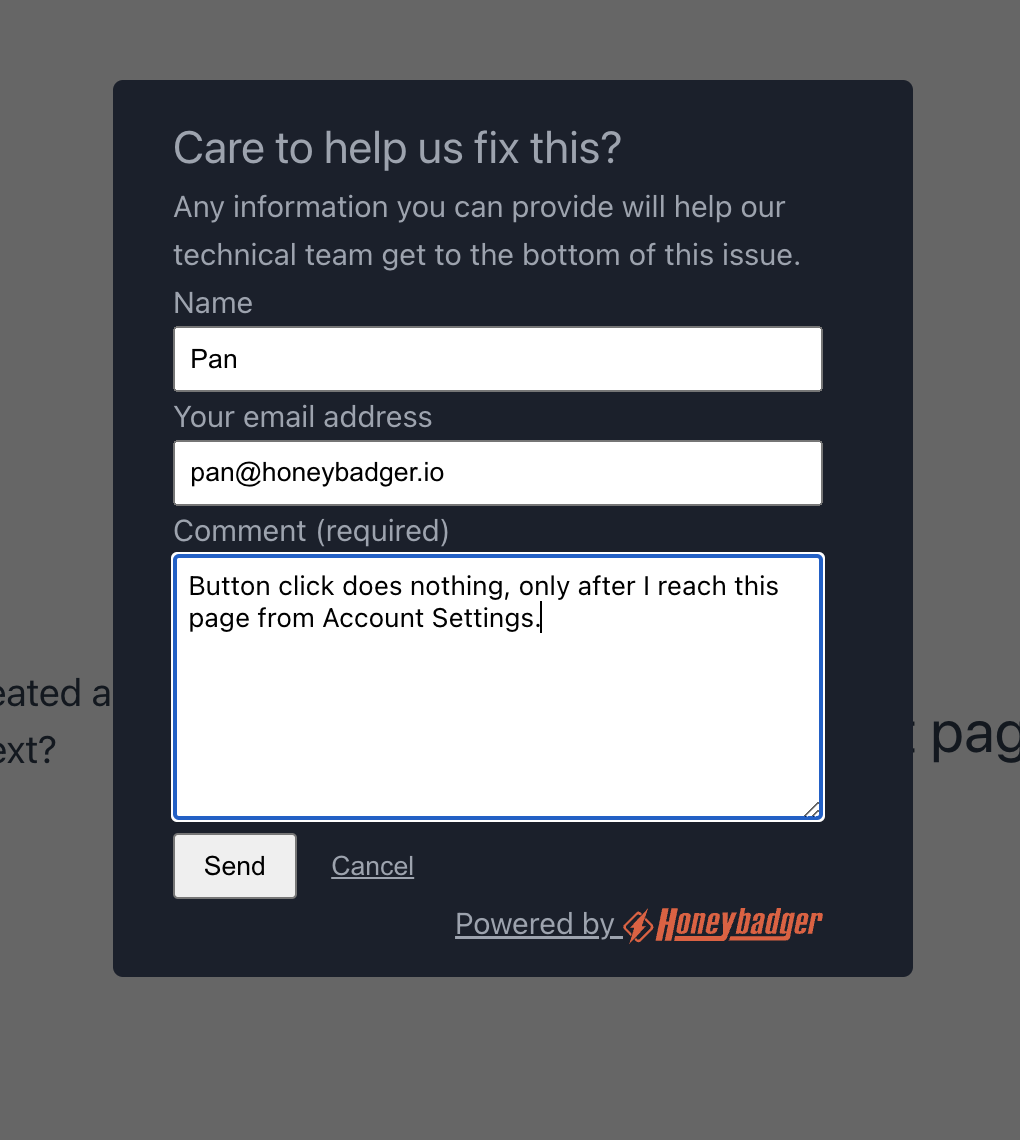
We just shipped an update to our JavaScript integration to display a responsive, highly-customizable form when a user encounters an error:

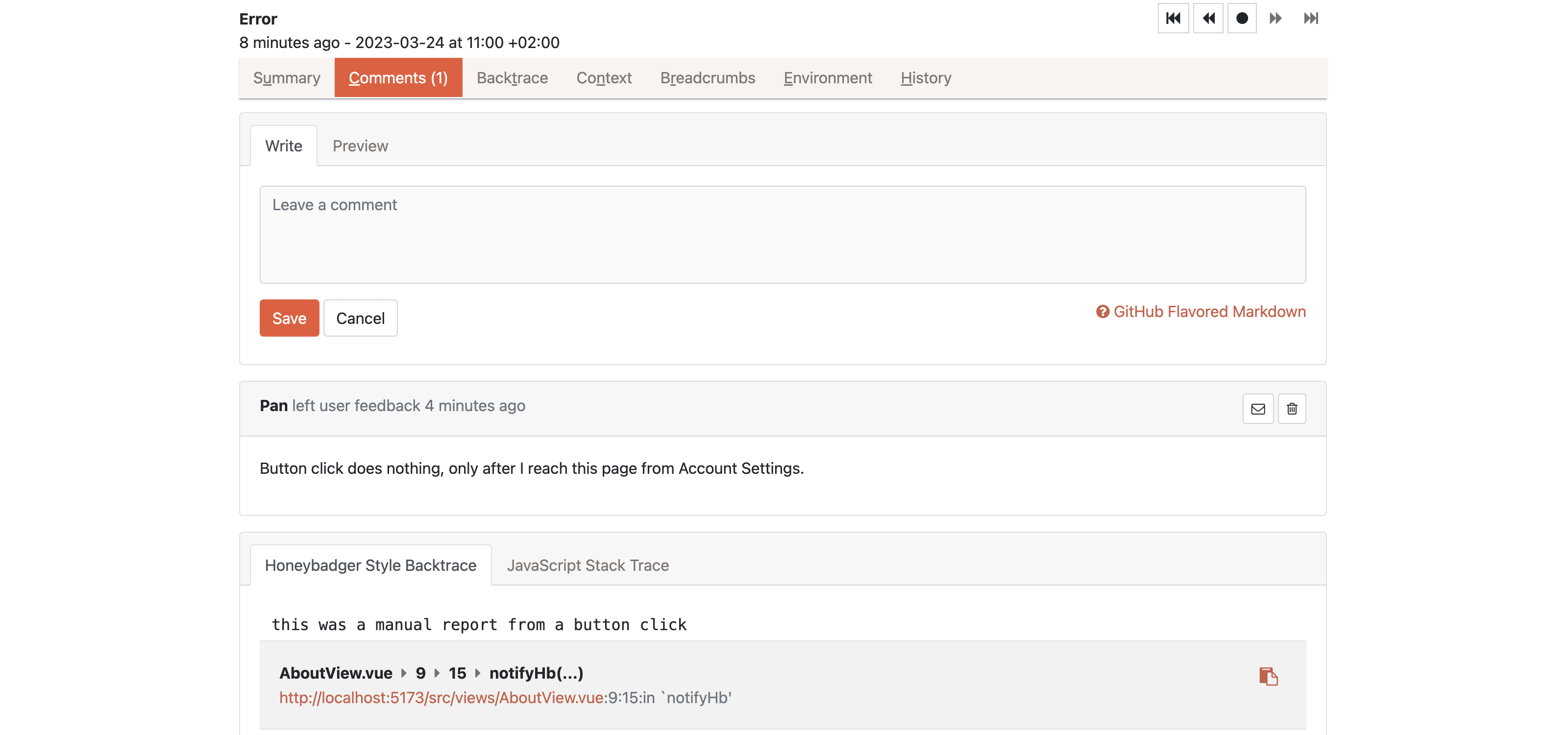
When an error occurs, the form will be displayed—notifying the user of the issue and allowing them to add their account of what happened. After they submit the form, their comment is added to the error in Honeybadger:

Try it for yourself
After you upgrade to the most recent @honeybadger-io/js NPM package, enabling the user feedback form is just a few lines of code:
// Assuming that Honeybadger is already setup and accessible
// via a `Honeybadger` variable
Honeybadger.afterNotify((err, notice) => {
Honeybadger.showUserFeedbackForm()
})
Alternatively, you can show the form when notifying Honeybadger manually:
Honeybadger.notify(error, {
afterNotify: () => {
Honeybadger.showUserFeedbackForm()
}
})
Interesting? We think so. Check out the docs to learn more. Remember, there are no unfixable bugs. See you next time!

